Comments with 'giscus'
Today's #tip is an integration of giscus with nuxt3.
giscus is an open source comments system powered by GitHub Discussions. Let visitors leave comments and reactions on your website via GitHub!
The integration was actually that simple it's hardly worth a blog post. I decided to do a brief write up anyway.
Integration
- To see giscus in action and experience hands-on, scroll to the bottom of this page & say Hi!
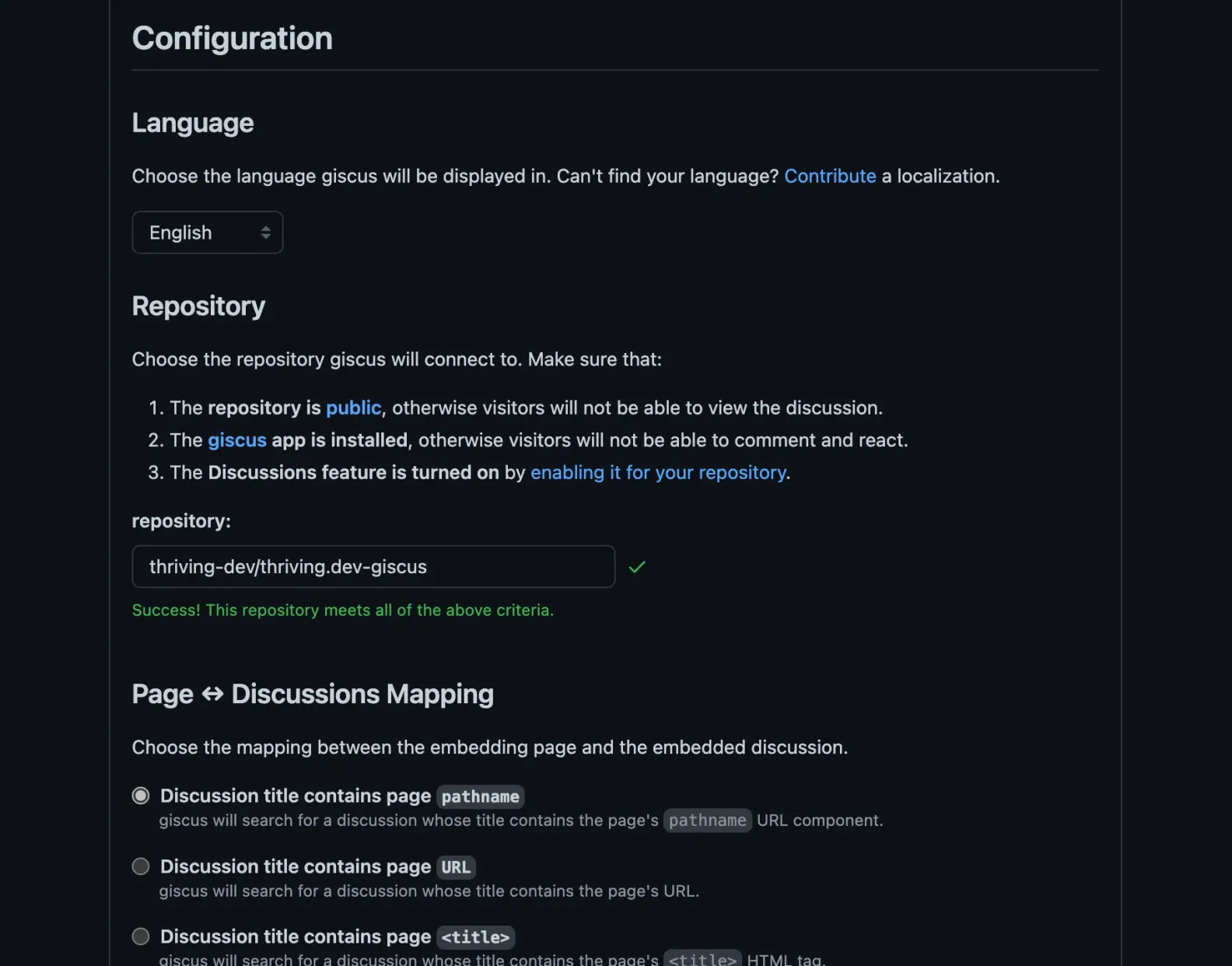
- Head over to the Configuration section of giscus.vercel.app and follow the instructions.
The page itself will be guide you through setting up a GitHub repository (public, giscus app is installed, Discussions feature enabled).

Having completed the entire form the page emits a <script> tag ready to be used in your page.
<script src="https://giscus.app/client.js"
data-repo="thriving-dev/thriving.dev-giscus"
data-repo-id="R_kgDOI-x55Q"
data-category="Blog comments"
data-category-id="DIC_kwDOI-x55c4CUQnx"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="light"
data-lang="en"
crossorigin="anonymous"
async>
</script>
Since my blog is based on Nuxt3 and Vue, we're going to use the official giscus-component instead.
At the time this article was written (23/02/2023) giscus provided components for React, Vue, Svelte, or Solid.
- Install
@giscus/vueas a dev dependency
yarn add --dev @giscus/vue
- Import the
Giscuscomponent and add to the template
E.g. for this blog there's a page pages/blog/[...slug].vue the posts are rendered with.
At the bottom of this vue file the Giscus component was used with attributes taken from the generated <script> tag (..without the data- prefix).
<script setup lang="ts">
import Giscus from '@giscus/vue'
// ...
</script>
<template>
<div>
<!-- blog title -->
<!-- ... -->
<Giscus
id="comments"
repo="thriving-dev/thriving.dev-giscus"
repo-id="R_kgDOI-x55Q"
category="Blog comments"
category-id="DIC_kwDOI-x55c4CUQnx"
mapping="pathname"
strict="0"
reactions-enabled="1"
emit-metadata="0"
input-position="bottom"
theme="light"
lang="en"
/>
<!-- ... -->
</div>
</template>
And that's it really! Hats off to the author(s) for providing such a smooth guide.
Conclusion
Giscus is a comment system powered by GitHub Discussions. It's a good choice being in the software engineering field where you can expect your readers to have a GitHub account.
The solution does not require any CMS, database, user account management, security - so it's a good fit for pre-rendered / static generated websites. With no additional infrastructure required it comes without extra costs.
GitHub Discussion can be moderated with the appropriate repo role.
The integration is super simple via native html/javascript or with one of the components provided for today's most popular front-end frameworks.
Comment, share, thrive, enjoy!!!
